
ギターをやっているとブログを書いてみたくなる人が多いと思います。
ギターのブログであれば、コード・ダイアグラムを載せたくなるでしょう。
しかし、意外とどうやって作るかが見つけられません。(自分がそうでした。)
そこで、どのように作って行くかを解説していきます。
この記事ではExcelを使って作っていきます。
エクセルを使ったことがないという人でもできるだけわかりやすく説明していきます!
サウンドハウスの広告を貼りたい方はアクセストレードへ
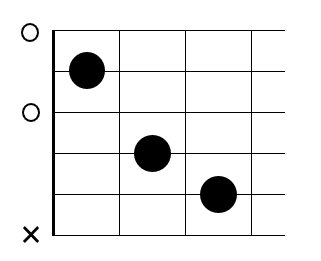
コードダイアグラムのサンプル
最初から作るのはめんどくさいという方はエクセルのサンプルを貼っておきますので使ってください。
これを使う方は指板まで出来てるので「押さえる場所の作り方」の段落までとばしてください
エクセルの設定
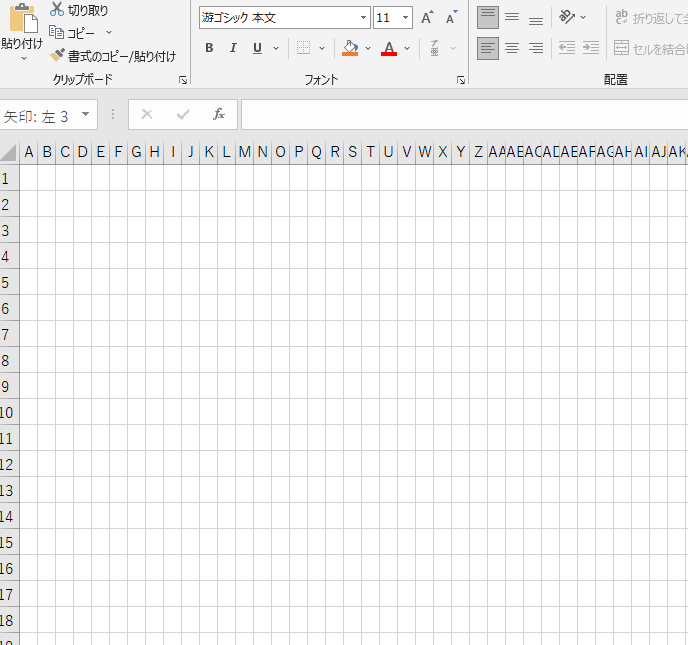
エクセルを起動して空白のブックを選択しましょう。

①の部分をクリックして全体を灰色にし、②の書式をクリックして「行の高さ」と「列の幅」を変更します。
行の高さ 20
列の幅 1.5
にそれぞれ設定してください。

このような形になったと思います。
指板の作り方
エクセルはこの四角いマスを「セル」と呼びます。
セルの上下を弦、セルの左右をフレットに見立てます。
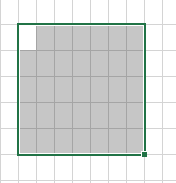
任意の場所に上下5セル分、左右7セル分を選択します。

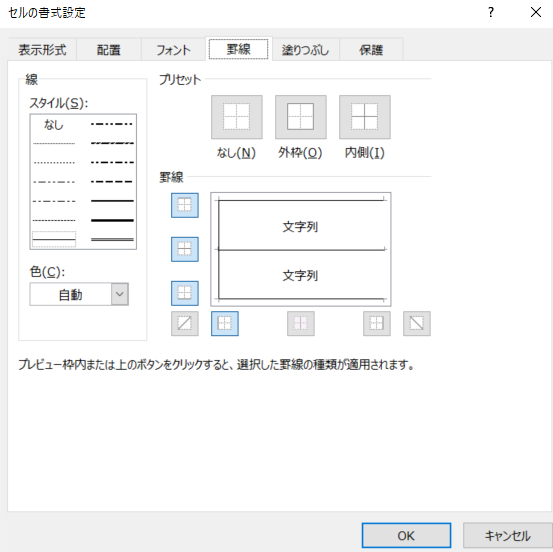
この灰色の部分を右クリックして「セルの書式設定」を選びます。
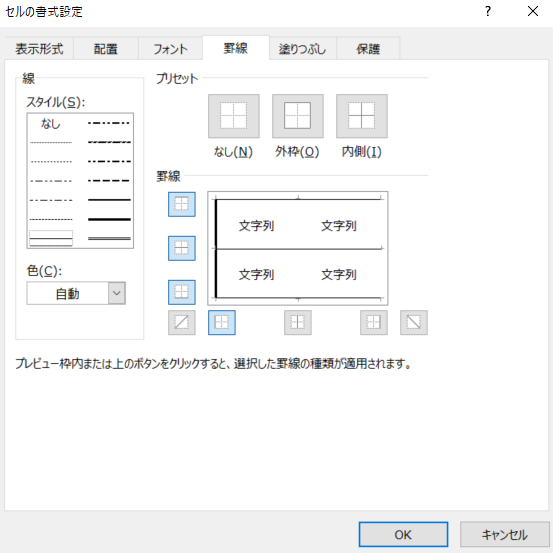
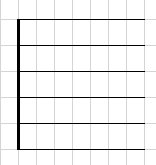
罫線のタブを開いてセルの枠に線を引きます。

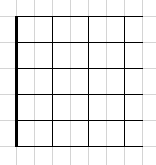
左側は太くしてナットを表現します。
スタイルで線の太さを指定して、罫線の部分を画像のようにしましょう。
最後にOKをクリック。
↓のようになります。

次にフレットを入れていきます。
同じような要領でセルの書式設定から罫線を選択します。
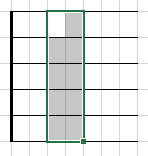
まず1,2フレット


左右に罫線を引きましょう
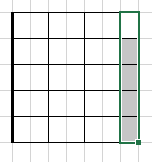
次に3フレット


3フレットは左側だけ罫線を引きます。
これで指板のできあがりです!

押さえる場所の作り方
次に押さえる場所を作っていきます。
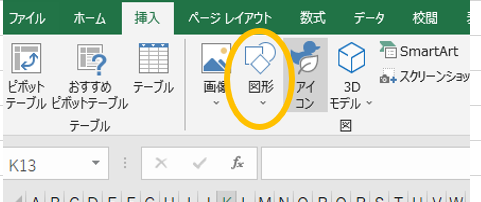
挿入のタブから図形を選択します。

フローチャートの欄から〇を選びましょう。
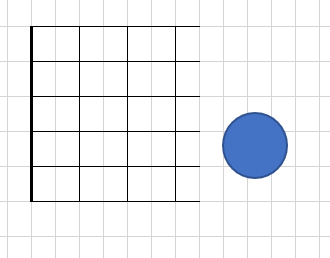
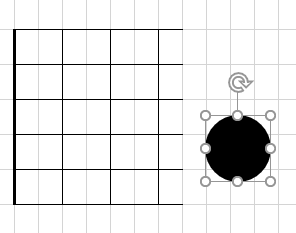
任意の場所をクリックすると図形が出てきます。

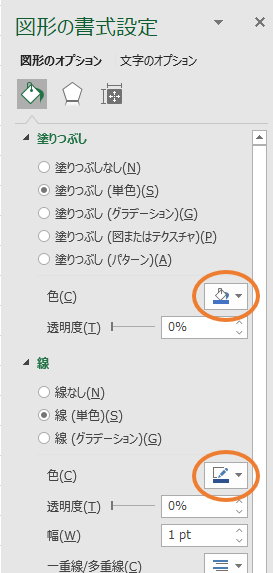
図形を右クリックし「図形の書式設定」を選択。
右側に図形の書式設定が出てきます。

丸の部分をクリックしてそれぞれ黒色を選択しましょう!

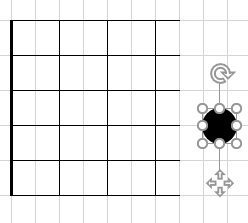
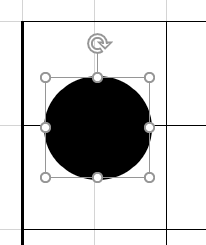
次に図形を小さくします。
角にある小さな丸をshiftを押しながら左クリックを押しっぱなしにして移動させます。
shiftを押しながら動かすと形がそのままで大きさが変わります。

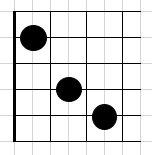
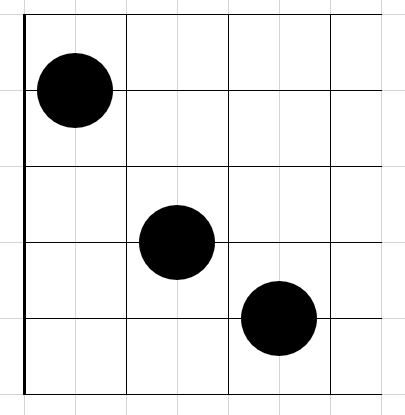
今回はCコードを作っていきます。
押さえる場所は3ヶ所なのでコピー&ペーストで後2つ作ります。
図形を選択してctrlを押しながらcを押し、ctrlを押しながらvを2回押すと同じ図形が2つできます。
画像をクリックしながら移動させてCコードを作っていきます。

位置をしっかりそろえるために右下にある100%の隣にあるバーを右に移動させて大きくしましょう。

400%に拡大して細かい調整をしましょう。

ズレているのがわかりますか?
図形の周りの丸と上に伸びている線をみてパソコンの矢印キーを使って細かい調整をしましょう。

すべてを整列させましょう。

開放弦とミュート
次に開放弦とミュートを表すために〇と×を入れていきます。
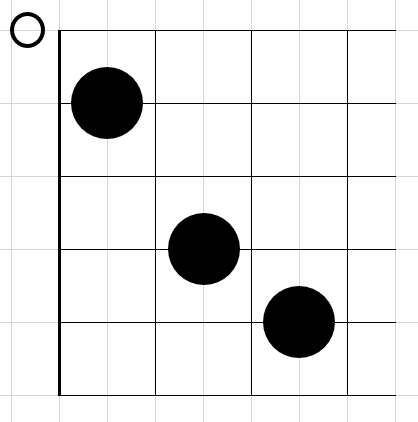
まずは〇から
先ほどと同じように図形からフローチャート欄の〇を選びましょう。
そして、塗りつぶし無し、枠線の色を黒にしましょう。

同じくshiftボタンを押しながら小さくしていき配置していきます。
拡大すると見やすいです。

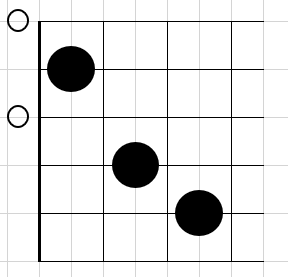
ctrlを押しながらcを押してコピーし、ctrlを押しながらvでペーストしましょう!
同じく配置していきます。
左側を罫線に合わせるといい感じです。

次は×です。
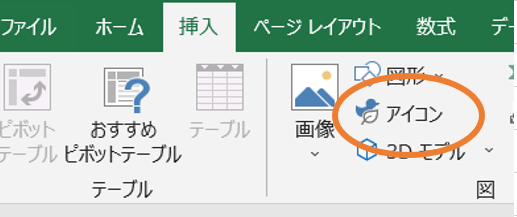
図形のアイコンを選択しましょう。

そこに出てくる「インターフェイス」の欄にある×を選びましょう。
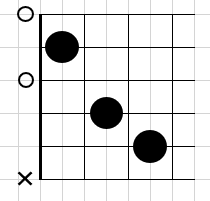
小さくして6弦部分のところに配置します。

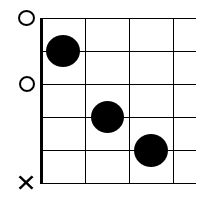
これで完成です。
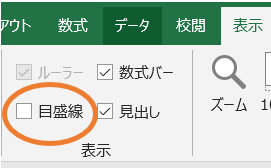
最後に表示タブの目盛線のチェックを外しましょう


スクリーンショットを取る
最後にスクリーンショットを取ります。
右下の拡大率を100%に戻してスクリーンショットを撮りましょう。
パソコンによりますが、f11を押すとスクリーンショットを撮れてさらに切り取りまでできます。
切り取った後に右下に出て来る画像をクリックしてわかりやすいファイルに保存をしましょう。
f11でできない場合は「Windows」キーと「PrintScreen」キーを同時押しするとスクリーンショットを保存までしてくれます。
その画像を開いて編集で切り取りましょう。
画像ができればあとはブログにアップするだけです。
補足
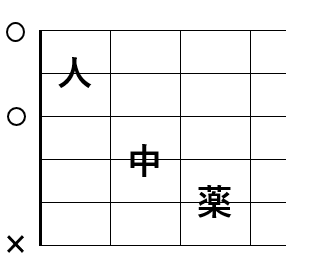
もし押さえる場所に指の名前を入れたいときはテキストボックスを使いましょう。
「人」や「薬」などを作って配置しましょう。

こういう感じのも作れます。
サウンドハウスの広告を貼りたい方はアクセストレードへ
コメント